LCD1602 è un modulo di visualizzazione dei caratteri 16x2 comunemente utilizzato nei progetti elettronici per visualizzare il testo. Presenta due righe, ciascuna in grado di mostrare 16 caratteri e può operare in modalità parallela o I2C. In questo tutorial, ti mostreremo come interfacciarsi l'LCD1602 con un Arduino usando entrambi i metodi.
Cosa avrai bisogno
- Modulo di visualizzazione LCD1602 (con o senza un adattatore I2C)
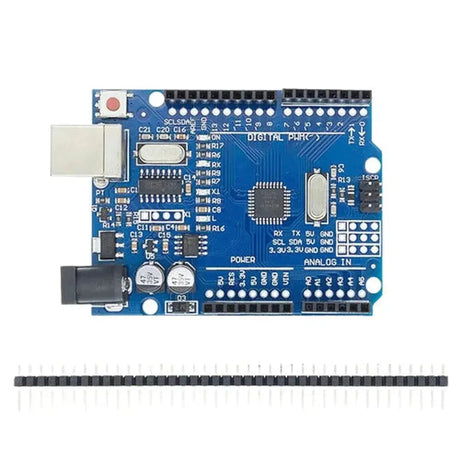
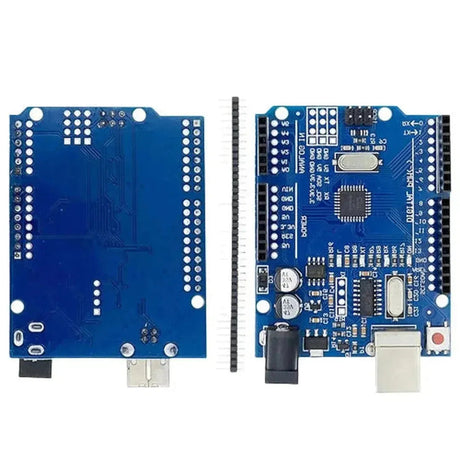
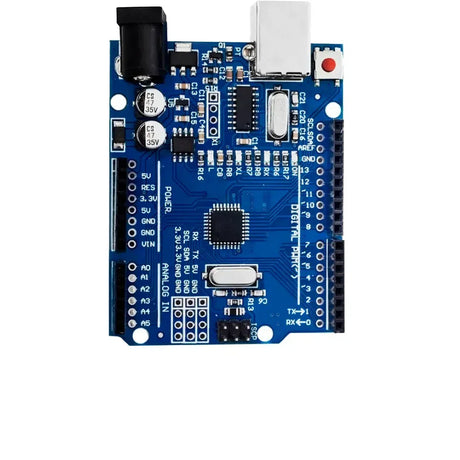
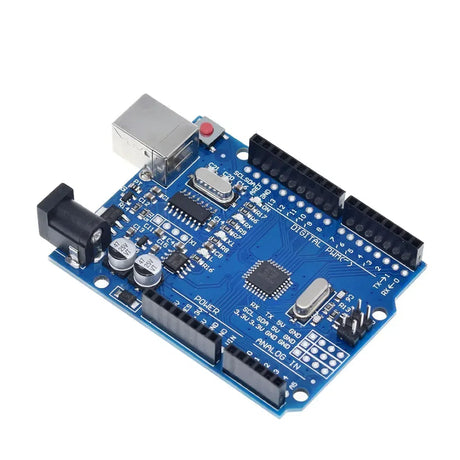
- Arduino Board (ad es. Uno, Mega, Nano)
- Potenziometro da 10kΩ (per la regolazione del contrasto, se si utilizza la modalità parallela)
- Breadboard e fili jumper
- Un computer con l'IDE Arduino installato
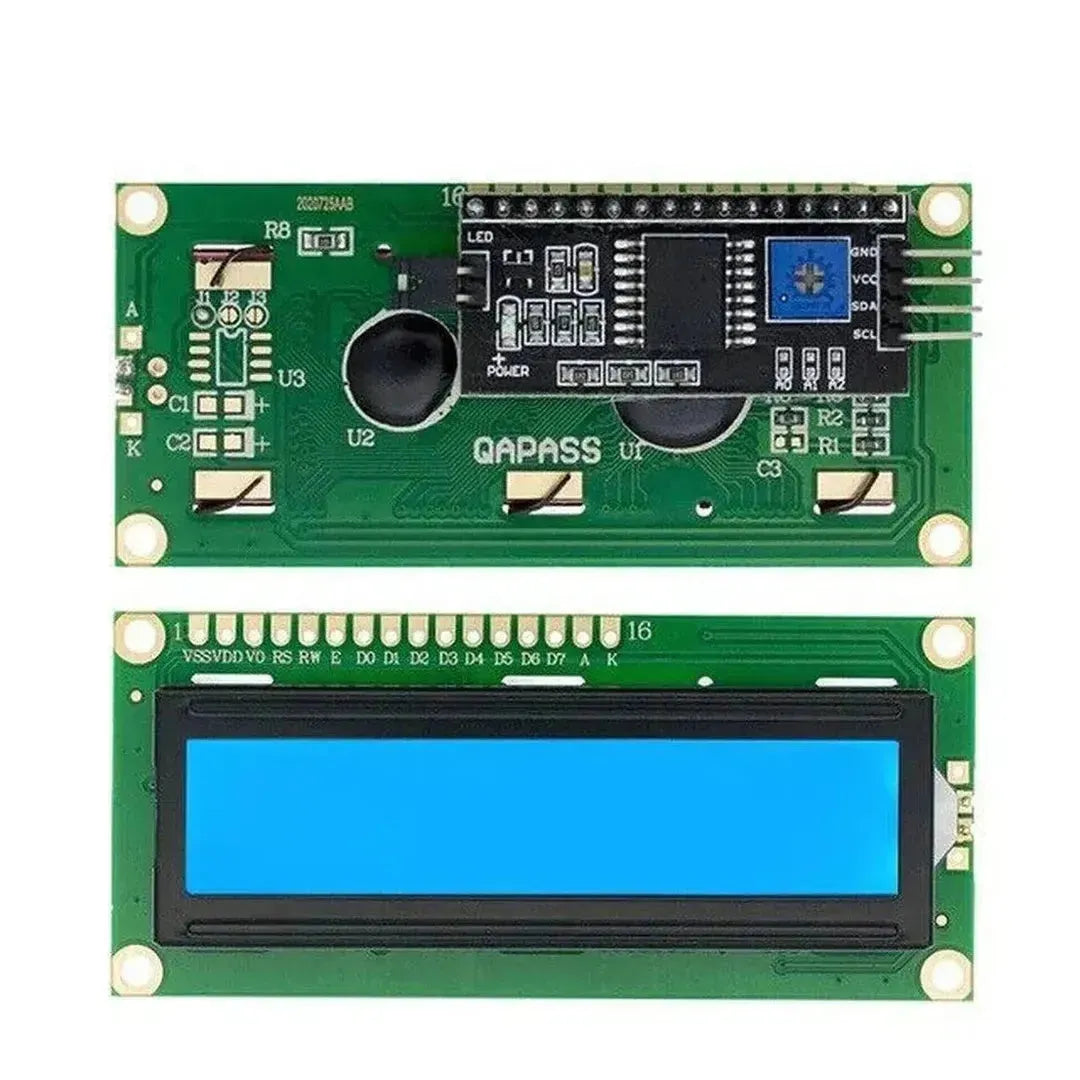
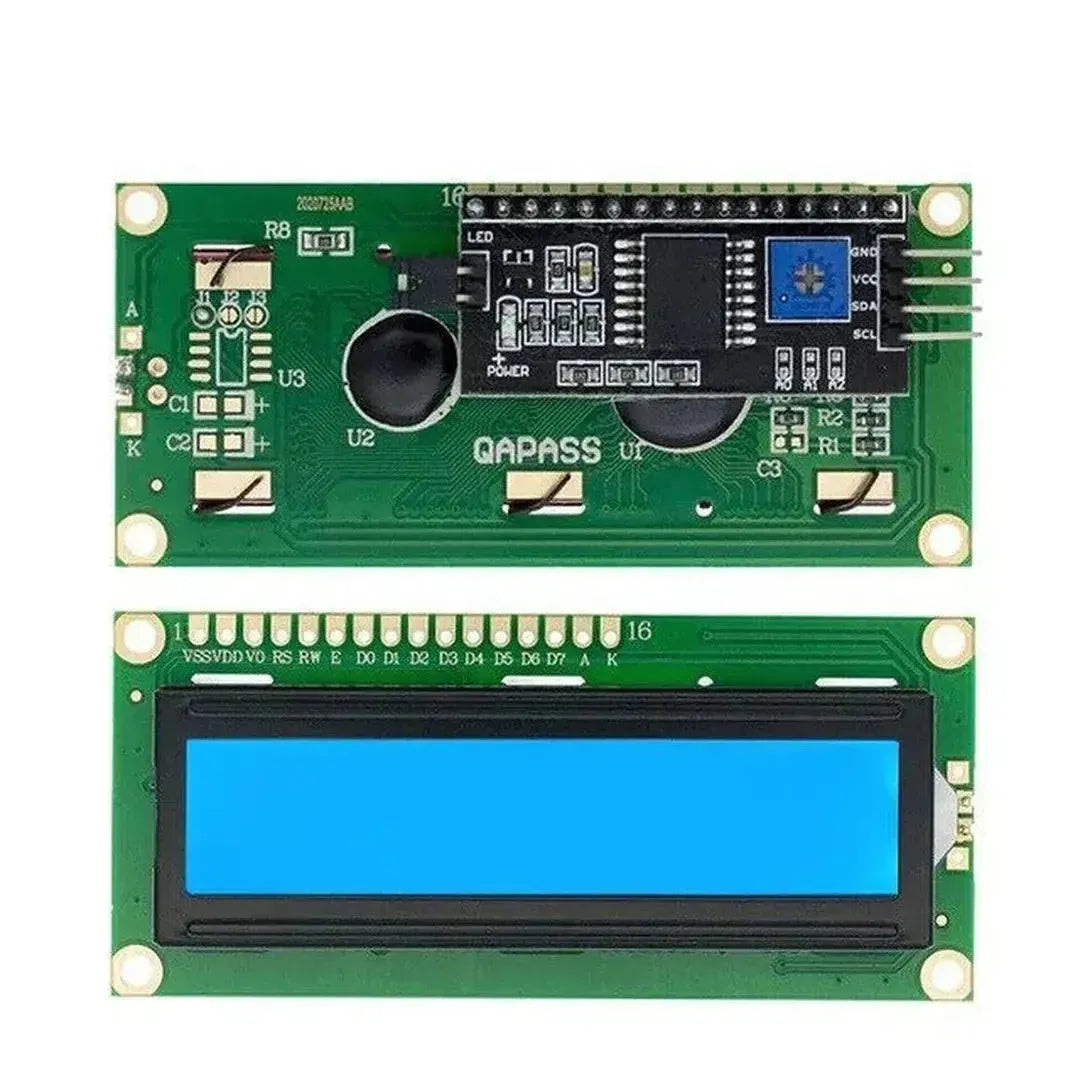
Passaggio 1: Comprensione dei pin LCD1602
Pin di interfaccia paralleli LCD1602
| Spillo | Funzione |
|---|---|
| VSS | Terra |
| Vdd | Potenza (5V) |
| Vo | Regolazione del contrasto |
| Rs | Registrati Seleziona |
| RW | Read/Write (Connetti a GND per la modalità di solo scrittura) |
| E | Abilita segnale |
| D0-D7 | Pin di dati |
| UN | Retroilluminazione positiva (5V) |
| K | Backlight Ground (GND) |
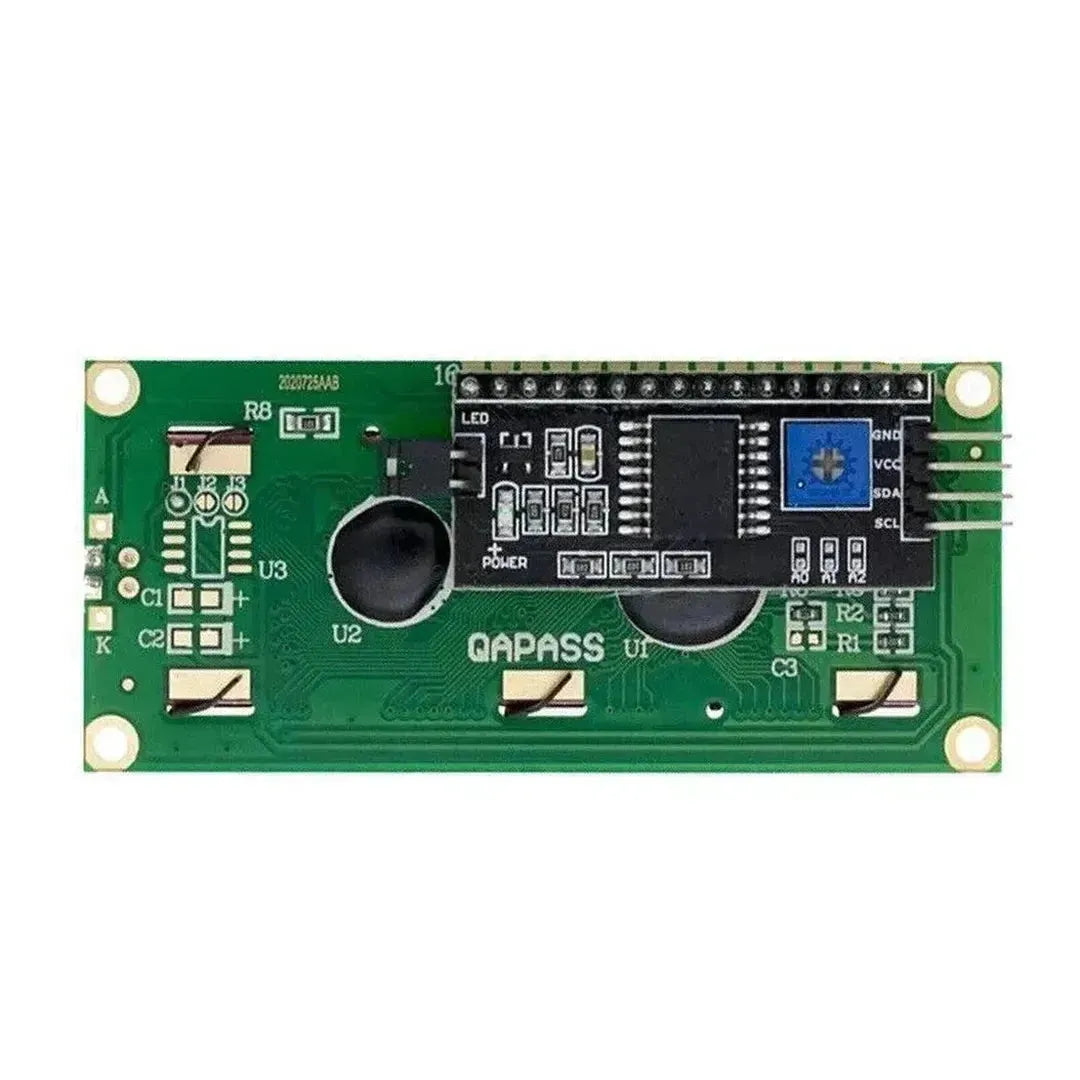
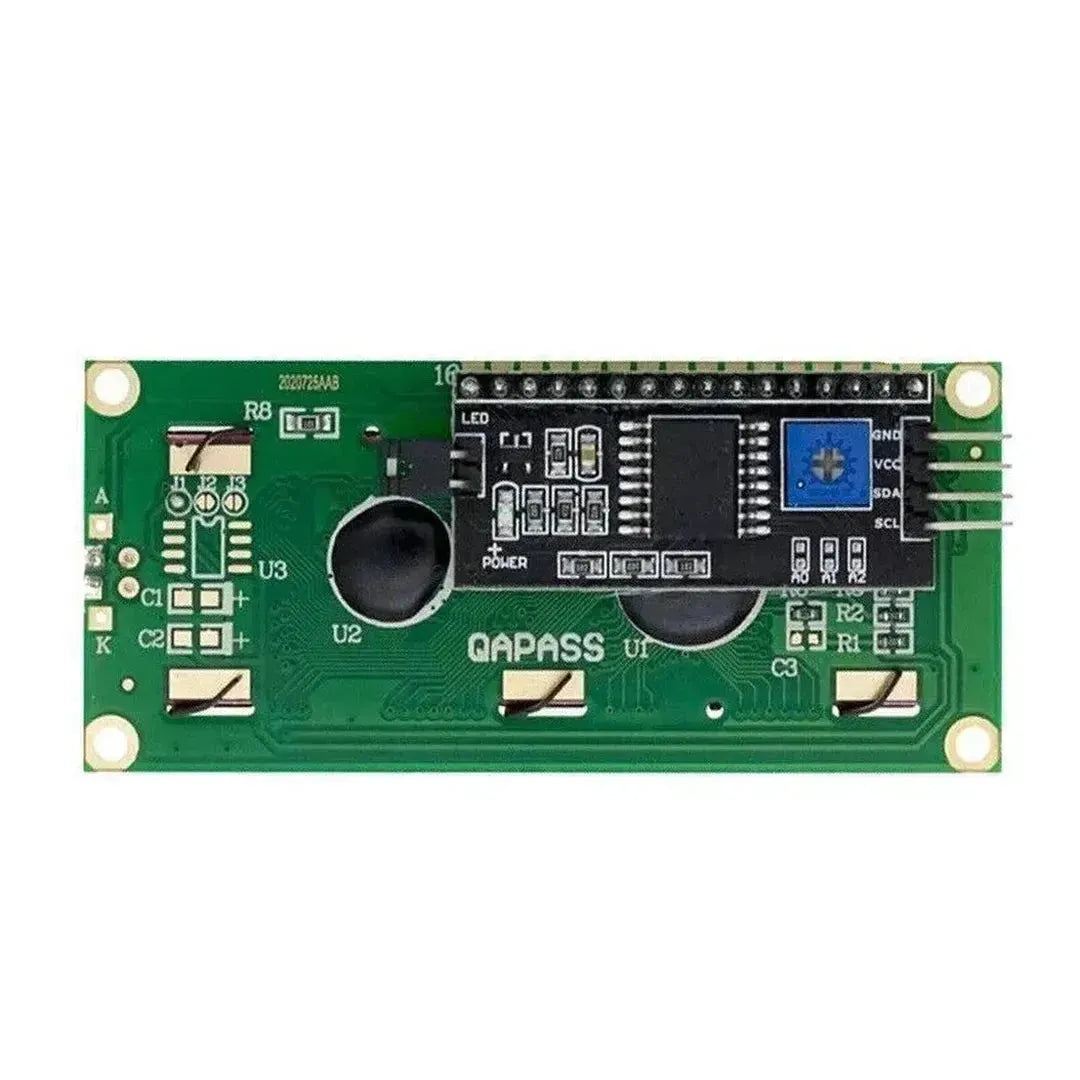
Pin dell'adattatore i2c (se presente)
| Spillo | Funzione |
|---|---|
| GND | Terra |
| VCC | Potenza (5V) |
| SDA | Linea di dati I2C |
| SCL | Linea di orologio i2c |
Passaggio 2: cablaggio LCD1602 ad Arduino
Utilizzo dell'interfaccia parallela (senza I2C)
- Collega i pin come segue:
| Pin LCD | Arduino Pin |
|---|---|
| VSS | GND |
| Vdd | 5v |
| Vo | Pin centrale di potenziometro da 10kΩ (estremità a VCC e GND) |
| Rs | Pin 12 |
| RW | GND |
| E | Pin 11 |
| D4 | Pin 5 |
| D5 | Pin 4 |
| D6 | Pin 3 |
| D7 | Pin 2 |
| UN | 5v |
| K | GND |
Usando l'adattatore I2C
- Collega i pin come segue:
| Pin i2c | Arduino Pin |
|---|---|
| GND | GND |
| VCC | 5v |
| SDA | A4 |
| SCL | A5 |
Nota: Controlla il pinout I2C della tua scheda Arduino se non stai usando un UNO.
Passaggio 3: installare la libreria richiesta
Per utilizzare LCD1602, avrai bisogno della libreria LiquidCrystal o LiquidCrystal_I2C.
Installa la libreria LiquidCrystal (modalità parallela)
La libreria LiquidCrystal è preinstallata con l'IDE Arduino. Non sono necessari ulteriori passaggi.
Installa la libreria LiquidCrystal_I2C (modalità I2C)
- Apri l'IDE Arduino.
- Vai a Schizzo > Includi la libreria > Gestisci le biblioteche.
- Cerca "LiquidCrystal_I2C" e fai clic su Installare.
Passaggio 4: caricare il codice
Codice di interfaccia parallelo
#include <LiquidCrystal.h>
// Initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2); // Set up the LCD's number of columns and rows
lcd.print("Hello, Arduino!"); // Print a message to the LCD
}
void loop() {
// Nothing to do here
}
Codice di interfaccia I2C
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
// Initialize the library with the I2C address (typically 0x27 or 0x3F)
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
lcd.init(); // Initialize the LCD
lcd.backlight(); // Turn on the backlight
lcd.print("Hello, Arduino!"); // Print a message to the LCD
}
void loop() {
// Nothing to do here
}
Nota: Se l'indirizzo I2C (0x27) non funziona, utilizzare uno schizzo di scanner I2C per trovare l'indirizzo corretto.
Passaggio 5: testare l'installazione
- Collega l'Arduino al tuo computer tramite USB.
- Apri l'IDE Arduino e seleziona il corretto Asse E Porta sotto il Utensili menu.
- Carica il codice su Arduino facendo clic Caricamento.
- L'LCD dovrebbe visualizzare "Ciao, Arduino!"
Risoluzione dei problemi
- Nessun display: Verificare il cablaggio e assicurarsi che il potenziometro sia regolato per il contrasto.
- Testo confuso: Verificare che i pin corretti e l'indirizzo I2C siano definiti nel codice.
- Retroilluminazione: Assicurarsi che i pin di retroilluminazione (A e K) siano correttamente collegati.
Applicazioni di LCD1602
- Interfacce utente per dispositivi fai -da -te
- Visualizzazione della registrazione dei dati
- Orologi e timer in tempo reale
- Monitoraggio dello stato del sensore
Conclusione
Hai interfacciato correttamente il display LCD1602 con Arduino. Che si tratti di utilizzare l'interfaccia parallela o l'adattatore I2C, questo display è uno strumento versatile per l'aggiunta di output visivo ai tuoi progetti. Prova a sperimentare messaggi, animazioni o integrazione di sensori personalizzati per applicazioni più avanzate!