a 0.91 "OLEDディスプレイ 小さなコントラストの画面は完璧です テキスト、グラフィック、センサーデータの表示 Arduinoプロジェクトで。このガイドはあなたを歩き回ります テキストとグラフィックスの配線、コーディング、表示 を使用して SSD1306ベースのOLEDモジュール Arduinoと。
1。必要なもの
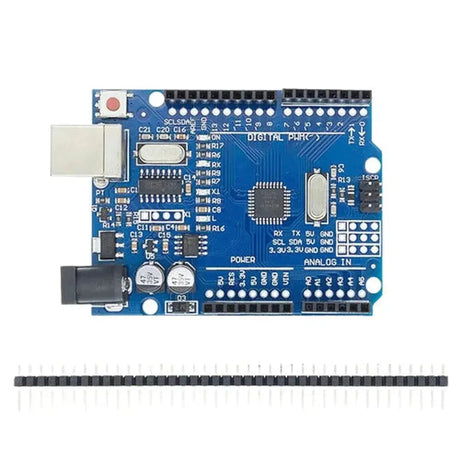
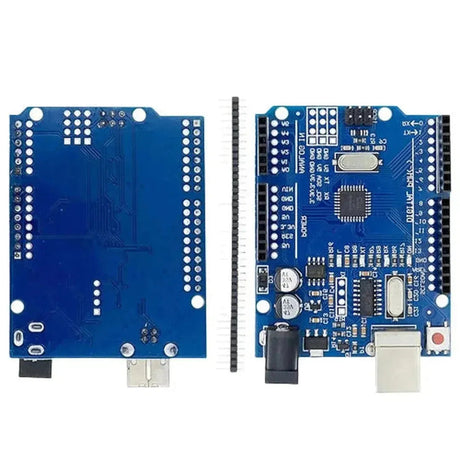
✅ Arduino委員会 (UNO、メガ、ナノなど)
✅ 0.91 "OLEDディスプレイ(SSD1306、I2C)
✅ ジャンパーワイヤ
✅ Arduino IDEがインストールされました
🔹 注記: このチュートリアルは焦点を当てています I2C通信、それはのみ使用します 2つのワイヤー(SDA&SCL)、簡単なプロジェクトに最適です。
2。0.91 "OLEDをArduinoに配線する(I2Cモード)
| OLEDディスプレイピン | Arduino UNO PIN | Arduino Nano Pin |
|---|---|---|
| VCC | 5V | 5V |
| GND | GND | GND |
| SDA | A4(SDA) | A4(SDA) |
| SCL | A5(SCL) | A5(SCL) |
🔹 Arduino Megaの場合: 使用 SDA(ピン20)とSCL(ピン21).
3.必要なライブラリのインストール
コーディングする前に、インストールします Adafruit SSD1306 そして Adafruit GFX 図書館:
- 開ける Arduino ide.
- 行きます スケッチ→ライブラリを含める→ライブラリを管理します.
- 検索する Adafruit SSD1306 インストールします。
- 検索する Adafruit GFX インストールします。
4. OLEDにテキストを表示する基本コード
この例は、OLEDとディスプレイを初期化します 「こんにちは、Arduino!」.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// Define OLED screen size
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 32
// Initialize OLED display (I2C address 0x3C)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
// Start OLED display
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println("SSD1306 allocation failed");
for (;;);
}
display.clearDisplay(); // Clear buffer
display.setTextSize(1); // Text size
display.setTextColor(SSD1306_WHITE);
display.setCursor(10, 10);
display.println("Hello, Arduino!");
display.display(); // Show text on screen
}
void loop() {
// Nothing here (text is static)
}
🔹 このコードがすること:
✔ 初期化 SSD1306ディスプレイ.
✔ プリント 「こんにちは、Arduino!」 画面上。
✔ 用途 I2Cアドレス0x3c (一部のモジュールは使用する場合があります 0x3d).
5。グラフィックスの表示(線、円、画像)
描くために 形、使用してコードを変更します Adafruit GFX関数.
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
// Draw a rectangle
display.drawRect(10, 10, 50, 20, SSD1306_WHITE);
// Draw a filled circle
display.fillCircle(90, 16, 10, SSD1306_WHITE);
display.display();
}
void loop() {}
🔹 その他の図面関数:
✔ display.drawLine(x1, y1, x2, y2, color); →線を引きます
✔ display.drawCircle(x, y, radius, color); →円を描きます
✔ display.drawRect(x, y, width, height, color); →長方形を描きます
6。テキストの例のスクロール
この例はテキストをスクロールします 水平に OLED画面を横切って。
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0, 10);
display.println("Scrolling Text...");
display.display();
// Start scrolling
display.startscrollleft(0x00, 0x0F);
}
void loop() {}
🔹 スクロール機能:
✔ display.startscrollleft(start, stop); →テキストをスクロールします 左
✔ display.startscrollright(start, stop); →テキストをスクロールします 右
✔ display.stopscroll(); →スクロールを停止します
7。トラブルシューティングのヒント
問題: 何も表示されない表示。
✅ チェック 配線(SDA&SCLが正しく接続されています).
✅ を確保します OLED I2Cアドレスは0x3cです(または0x3dを試してください).
✅ 使用してください I2Cスキャナー デバイスを検出するには:
#include <Wire.h>
void setup() {
Wire.begin();
Serial.begin(115200);
Serial.println("Scanning...");
for (byte address = 8; address < 120; address++) {
Wire.beginTransmission(address);
if (Wire.endTransmission() == 0) {
Serial.print("Found I2C device at 0x");
Serial.println(address, HEX);
}
}
}
void loop() {}
問題: テキストが小さすぎたり大きすぎたりします。
✅ 調整する display.setTextSize(1); (より大きなテキストの場合は増加)。
8。実用的なアプリケーション
✔ センサーデータの表示 - リアルタイムの測定値を表示します DHT11、BMP280など。
✔ クロックディスプレイ - 結合します DS3231 RTCモジュール デジタル時計を作る。
✔ メニューシステム - ボタンを使用してメニューをナビゲートします。
✔ バッテリー電圧インジケーター - ポータブルプロジェクトの電力レベルを監視します。
9。結論
Aを使用します 0.91 "ArduinoとOLED 追加するのに最適な方法です 視覚出力 あなたのプロジェクトに。表示したいかどうか テキスト、グラフィックス、またはセンサーデータ、この小さな画面が提供しています コントラストが高く、消費電力が低くなります.